
Google PageSpeed Erişilebilirlik Nedir?
Google PageSpeed Erişilebilirlik (Accessibility) bir web sayfasının tüm kullanıcılar tarafından kolayca erişilebilir olmasını ifade eder. Erişilebilirlik, bir web sayfasının herhangi bir engelli kullanıcı tarafından da kolayca kullanılabilir olmasını amaçlar.
Bir web sayfasının erişilebilir olması, tüm kullanıcıların eşit bir şekilde web sayfasından yararlanabilmesini sağlar. Erişilebilirlik, bir web sayfasının düzenini, içeriğini ve özelliklerini kullanıcı dostu hale getirmeyi amaçlar. Bu işlem sayesinde web sayfası tüm kullanıcılar tarafından kolayca kullanılabilir hale gelir.
Google PageSpeed, 2010 yılında Google tarafından geliştirilmeye başlanmıştır. O dönemde PageSpeed adı ile başlatılan bu proje, daha sonra PageSpeed Insights olarak adlandırılmıştır.
Karekod Blog
İçindekiler
Links Do Not Have A Discernible Name

“Links do not have a discernible name” (bağlantıların açık bir ismi yok) ifadesi, bir web sayfasında bağlantıların açık bir ismi olmamasını ifade eder.
Sitenizdeki bağlantılar, içeriğe ve diğer sayfalara geçiş yapmayı amaçlar. Bağlantıların açık bir ismi olmaması kullanıcıların bağlantıların nereye gittiğini anlamalarını zorlaştırabilir. Web sayfasında bağlantıların açık bir ismi olması önemli bir husustur. Bu işlem sayesinde kullanıcılar bağlantıların nereye gittiğini kolayca anlayabilir ve web sayfasını daha verimli bir şekilde kullanabilir.
İpucu: Web siteniz için backlink ya da tanıtım yazısı almak istiyorsanız ilgili bağlantıyı ziyaret edebilirsiniz.
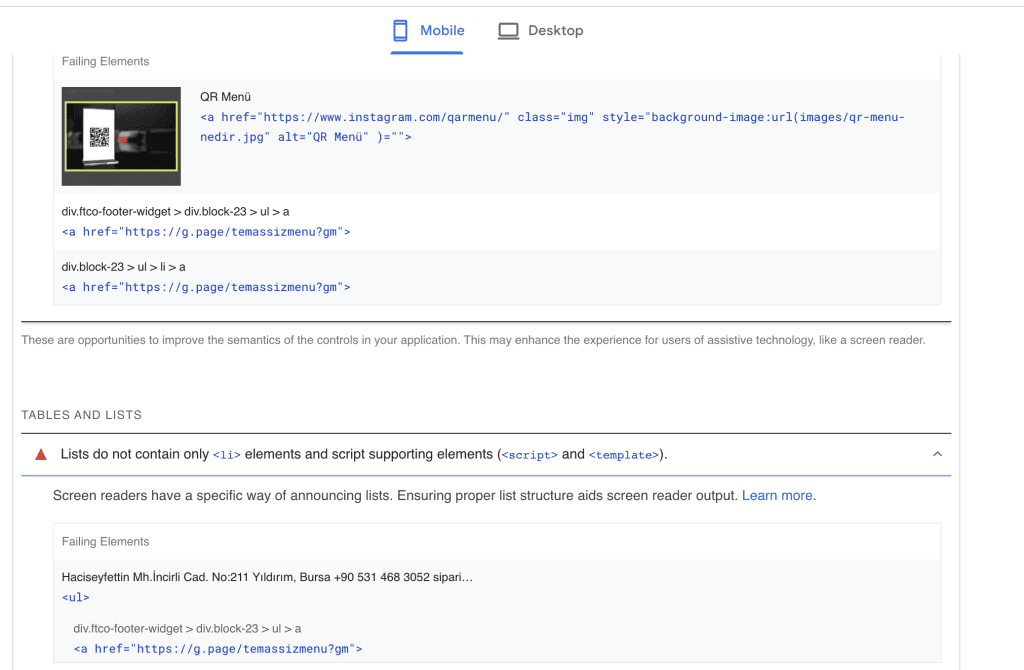
Lists Do Not Contain Only <li> Elements And Script Supporting Elements (<script> and <template>)

“Lists do not contain only <li> elements and script supporting elements (<script> and <template>)” (listeler sadece <li> öğeleri ve <script> ve <template> gibi komut dosyası destekleyen öğeleri içermiyor) ifadesi, bir web sayfasında listelerin sadece <li> öğeleri ve <script> ve <template> gibi komut dosyası destekleyen öğeleri içermesi gerektiğini ifade eder. Liste öğeleri, bir web sayfasında içeriği düzenleyen önemli bir yapı elemanıdır. Ancak, listelerin sadece <li> öğeleri ve <script> ve <template> gibi komut dosyası destekleyen öğeleri içermemesi web sayfasının düzenini ve işleyişini olumsuz etkileyebilir.
Bir web sayfasında listelerin sadece <li> öğeleri ve <script> ve <template> gibi komut dosyası destekleyen öğeleri içermesi tavsiye edilir. Bu işlem sayesinde web sayfası düzenli ve verimli bir şekilde çalışabilir.
[aria-*] Attributes Do Not Match Their Roles
“[aria-] attributes do not match their roles” ([aria-] öznitelikleri rolleriyle eşleşmiyor) ifadesi, bir web sayfasında aria-* özniteliklerinin rolleriyle uyumlu olmamasını ifade eder. Aria-* öznitelikleri, bir web sayfasının erişilebilirliğini artırmak için kullanılan özniteliklerdir. Web sayfasının içeriğindeki öğeleri tanımlar ve bu öğelerin ne işlev gördüğünü belirtir. Aria-* özniteliklerinin rolleriyle uyumlu olmaması, web sayfasının erişilebilirliğini olumsuz etkileyebilir. Bir web sayfasında aria-* özniteliklerinin rolleriyle uyumlu olması tavsiye edilir. Bu işlem sayesinde web sayfası erişilebilir bir hale gelir ve tüm kullanıcılar web sayfasından yararlanabilir.
[aria-] Attributes Do Not Have Valid Values”
“[aria-] attributes do not have valid values” ([aria-] özniteliklerinin geçerli değerleri yok) ifadesi, bir web sayfasında aria-* özniteliklerinin geçerli değerleri olmamasını ifade eder. Aria-* öznitelikleri, bir web sayfasının erişilebilirliğini artırmak için kullanılan özniteliklerdir.
Web sayfasının içeriğindeki öğeleri tanımlar ve bu öğelerin ne işlev gördüğünü belirtir. Ancak, aria-* özniteliklerinin geçerli değerleri olmaması, web sayfasının erişilebilirliğini olumsuz etkileyebilir. Bu nedenle, bir web sayfasında aria-* özniteliklerinin geçerli değerleri olması tavsiye edilir. Bu işlem sayesinde web sayfası erişilebilir bir hale gelir ve tüm kullanıcılar web sayfasından yararlanabilir.
[aria-hidden=”true”] Elements Contain Focusable Descendents
“[aria-hidden=”true”] elements contain focusable descendents” ([aria-hidden=”true”] öğeleri odaklanılabilir alt öğeleri içeriyor) ifadesi, bir web sayfasında aria-hidden=”true” öğelerinin odaklanılabilir alt öğeleri içermesini ifade eder. Aria-hidden öğesi, bir web sayfasının erişilebilirliğini artırmak için kullanılan öğedir. Bu öğe, bir web sayfasının içeriğindeki bir öğenin kullanıcı tarafından görülmeyen bir öğe olduğunu belirtir. Aria-hidden=”true” öğelerinin odaklanılabilir alt öğeleri içermesi, web sayfasının erişilebilirliğini olumsuz etkileyebilir. Bir web sayfasında aria-hidden=”true” öğelerinin odaklanılabilir alt öğeleri içermeyen bir yapıya sahip olması tavsiye edilir. Bu işlem sayesinde web sayfası erişilebilir bir hale gelir ve tüm kullanıcılar web sayfasından yararlanabilir.
Kullanıcı deneyimini arttırmak için web sitenizi Google PageSpeed ile test edin.
PageSpeed Erişilebilirlik (Accessibility) Hakkında Sıkça Sorulan Sorular

Google PageSpeed, Google tarafından geliştirilen bir araçtır. Bu araç, bir web sitesinin hızını ve performansını değerlendirir ve geliştirme önerileri sunar. Bu sayede web siteniz daha hızlı yüklenir ve daha iyi bir kullanıcı deneyimi sağlar. PageSpeed ayrıca mobil cihazlarda da kullanılabilir ve mobil web sitelerinin hızını ve performansını değerlendirebilir.
Google PageSpeed araçlarından biridir. Bu araç, bir web sitesinin erişilebilirliğini değerlendirir ve geliştirme önerileri sunar. Erişilebilirlik, web sitelerinin engelli kullanıcılar veya özel bir cihaz kullanarak web sitelerine erişebilen kullanıcılar için uygun olup olmadığını değerlendirir. Bu sayede web siteniz daha erişilebilir hale gelir ve daha fazla kullanıcıya ulaşabilirsiniz.
Google PageSpeed, web sitelerinin erişilebilirliğini artırmak için öneriler sunar. Örneğin, web sitenizin renk şeması, metin boyutları ve kontrast oranları, klavye gezintisi desteği, form kontrolleri ve daha birçok özellik, erişilebilirliği etkileyebilir. PageSpeed, bu özellikleri analiz ederek, daha iyi bir erişilebilirlik sağlamak için öneriler sunar.
Google PageSpeed aracı, erişilebilirlik testlerinde bir dizi metrik kullanır. Bunlar, web sitenizin kodlama yapısı, metin okunabilirliği, klavye gezintisi desteği, form kontrolleri ve diğer erişilebilirlik özellikleriyle ilgilidir.
Google PageSpeed Erişilebilirlik hakkında düşüncelerinizi yorumlar bölümünden iletebilirsiniz.
Google PageSpeed Konuları
Web Site Performans Analizi Nasıl Yapılır?

